Поле ввода с датой DatePicker
Поле помогает вводить дату с клавиатуры или выбирать ее с помощью мыши.
Когда использовать
Используйте поле с датой, когда нужно ввести дату в формате ДД.ММ.ГГГГ.
Описание работы
Поле с датой отличается от обычного поля ввода наличием иконки, маски и блока календаря.
Календарь и маска появляются всегда, когда поле получает фокус. Для этого можно кликнуть по самому полю или иконке, также можно перейти в поле табом.
Быстрый ввод
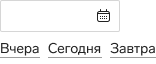
Если можно предположить, какое значение введет пользователь, предложите быстрый ввод соответствующих дат:

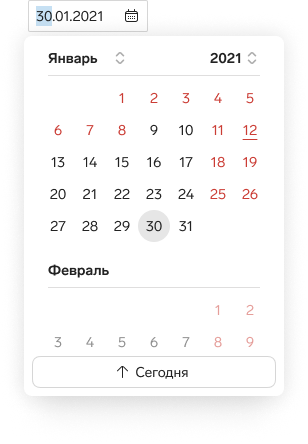
Блок календаря
Блок календаря состоит из заголовка и скроллируемой области с календарной сеткой. Когда курсор находится над календарной сеткой, основной скролл страницы блокируется.
В заголовке показывается название текущего месяца и года.

Календарный блок «следует» за значением в поле: поменяли месяц с клавиатуры — календарь прокрутился до соответствующей даты.
Выбор месяца и года
При клике на год или месяц раскрываются соответствующие списки. Список открывается «вокруг» выбранного пункта, но если верхняя граница списка оказывается за пределами экрана, список смещается вниз, так чтобы верхняя граница вошла.
В списке годов одновременно показывается 11 пунктов, чтобы сверху и снизу было по 5 строк. Список также можно прокручивать колесом мышки, или кнопками вверху и внизу списка: однократное нажатие прокручивает список сразу на 3 строки, если зажать кнопку, список начнет прокручиваться непрерывно. Нажатие клавиши Esc закрывает список, другого управления с клавиатуры у списка нет.

После выбора месяца или года из раскрывающегося списка, значение подставляется в поле ввода, календарь прокручивается к соответствующей дате.
Сегодня
В нижней части календаря есть кнопка «Сегодня», нажатие на которую прокручивает календарь до текущего месяца, выбирается текущий день. Календарь при этом не закрывается — это полезно для сценариев, когда пользователю нужно выбрать дату близкую сегодняшней.

Если выбор текущей даты не нужен по сценарию, кнопку можно не показывать.
Выходные и праздничные дни
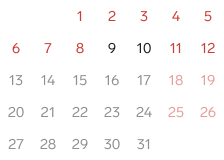
В контрол можно передать данные производственного календаря. Компонент подсветит красным праздничные дни, так же как выходные.
Данные производственного календаря можно взять через API портала открытых данных РФ на data.gov.ru.
Неактивные дни
Если пользователь должен выбрать дату только внутри заданного периода — ограничьте выбор, передав в параметры максимальную и минимальную дату. Недоступные для выбора дни будут отображаться серым и высветленным красным.

Размер и расположение
Поле ввода с датой, как и обычное поле ввода, может быть трех размеров. Подробнее смотри в гайде поля ввода.
Работа с клавиатурой
Редактирование значения в поле отличается от обычного поля с маской. При получении фокуса в поле не появляется текстовый курсор, вместо этого выделяется одна из трех частей даты.
Если фокус получает пустое поле, всегда выделяется первый блок:

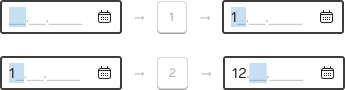
После ввода двух цифр выделение переходит на месяц:

После ввода одной цифры можно нажать пробел, точку или запятую — фокус будет переведен на следующую часть даты.
После ввода четырех цифр года выделение остается на месте, если пользователь продолжает набирать — ввод игнорируется как в поле с маской: поле вспыхивает синим, значение не меняется.

В заполненном поле клик мышкой выделяет ту часть даты, над которой был курсор:

Нажатие клавиш ← → перемещает область выделения:

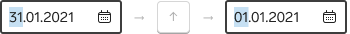
Клавиши ↑ ↓ увеличивают или уменьшают выделенное значение на 1. Увеличение/уменьшение затрагивает только выделенное значение, например, за 31 января, следует 1 января и наоборот:

Если период выбора даты ограничен, увеличение/уменьшение просто останавливается у границы. Например, нельзя выбирать дату позднее 31 декабря 2020 года — при нажатии клавиши ↑ поле вспыхивает синим, но значение не меняется.
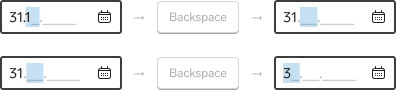
Backspace работает как в обычном поле с маской: последовательно удаляет цифры с конца выделенной части даты, перепрыгивая разделители-точки:

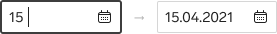
Если пользователь ввел число из одной или двух цифр — контрол считает это указанием дня текущего месяца.

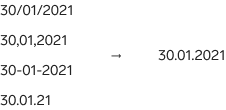
Поле корректно обрабатывает вставку даты из буфера обмена, приводя значение к правильному формату:

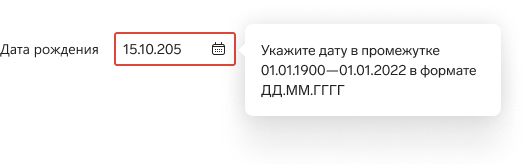
Валидация
Некорректные даты должны быть заблокированы в блоке с календарной сеткой. Если пользователь указал некорректную дату с помощью клавиатуры, при потере фокуса поле валидируется и подсвечивается красным:

Если поле обязательно для заполнения:

О поведении полей ввода с ошибками читайте в гайде по валидации.
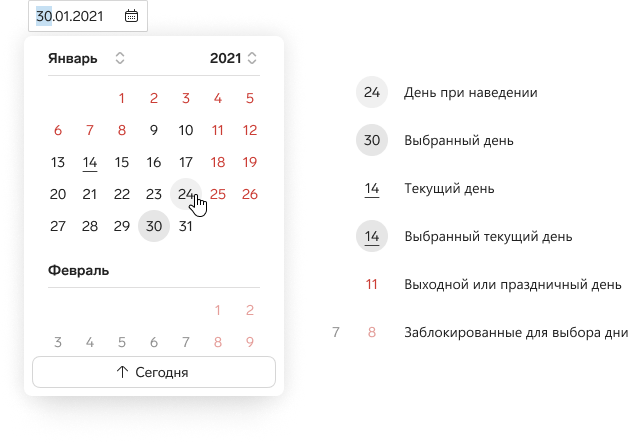
Дизайн
Правила выделения дат и наведения, как в раскрывающемся списке: выбранный день выделяется серым фоном, фон дня под курсором — светло-серым.
Выбранный день выделяется серым кружком #E6E6E6.
Заблокированные дни отображаются с прозрачностью 50 %.

Анимация
При прокрутке название следующего месяца выталкивает текущий месяц из заголовка.