Сохранение данных
Данные пользователя бесценны. Проектируйте интерфейс таким образом, чтобы пользователь не мог потерять сделанную работу.
Не перекладывайте на пользователя заботу о сохранности данных. Хорошие продукты берут это на себя: Figma и Google Docs автоматически сохраняют все действия, а пользователь может сосредоточиться на работе.
Чтобы достичь этого, уменьшайте квант редактирования и используйте автосохранение.
Уменьшайте квант редактирования
Интерфейсы с отдельными режимами просмотра и редактирования неоптимальны. Они требуют больше действий для выполнения задачи и увеличивают вероятность потери данных.
Редактирование всей страницы
Пользователю нужно перейти в режим редактирования, заново найти поле, которое он хочет изменить, затем сохранить изменения.
Неоптимально
Редактирование блока
Редактирование отдельного блока можно открыть в модальном окне или сайдпейдже. Так пользователю проще ориентироваться и сложнее потерять большой объём проделанной работы.
Хорошо
Редактирование элемента
Область редактирования уменьшена до минимума, значение можно изменить «на месте».
Ещё лучше
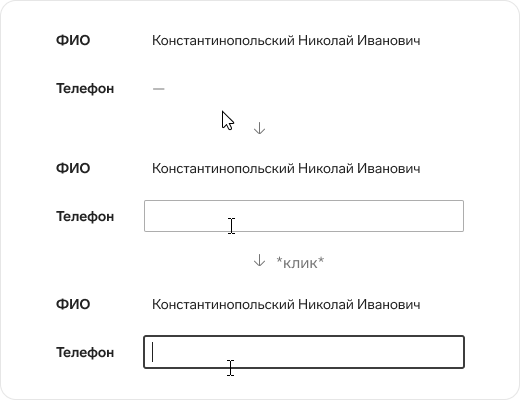
Например, текст по ховеру и клику становится полем ввода. По нажатию Enter или клику за пределами поле закрывается, изменения сохраняются:

По возможности не используйте режим редактирования вообще: изменения могут применяться на лету и тут же влиять на результат.
Используйте автосохранение
В больших формах сохраняйте введенные данные автоматически.
Принцип работы
Отслеживайте внесение изменений и сохраняйте их локально или на сервер. Для снижения нагрузки можно использовать дебаунсинг, но не стоит накапливать изменений больше чем за 5–10 секунд. Иначе пользователь может быстро закрыть вкладку браузера и потерять часть проделанной работы.
Техника Debouncing — выполнение действия с задержкой после последнего изменения.
Старайтесь хранить все данные на сервере. Так с ними смогут работать несколько пользователей или один пользователь, но с разных рабочих мест — дома и в офисе.
Спиннер
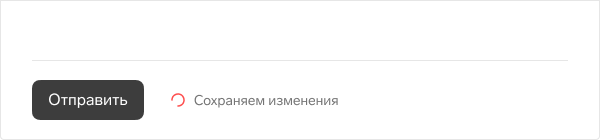
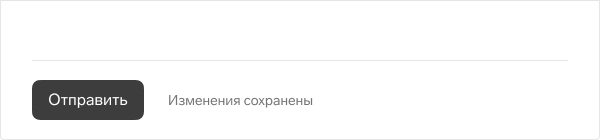
Если ваш пользователь не привык к тому, что данные сохраняются автоматически, и может искать кнопку «Сохранить», покажите спиннер автосохранения.


Не используйте кнопку «Отменить» в формах с автосохранением: пользователю может быть непонятно, что конкретно она отменяет — сохранение или ввод данных.
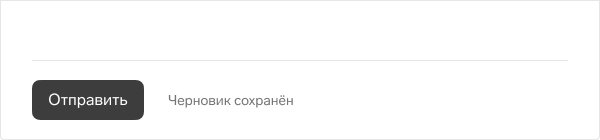
Если сохраняете данные в черновик, сообщайте об этом в спиннере:

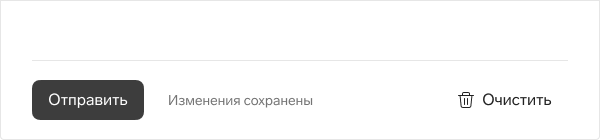
Если форма большая, а черновиков нет — дайте пользователю возможность очистить форму, разместите соответствующую ссылку в удобном месте:

В больших формах со скроллом делайте спиннер залипающим, чтобы он был виден в любом положении прокрутки.
Ошибка сохранения
Если данные не удается передать на сервер в течение минуты — сохраните их локально. При этом продолжайте пробовать сохранить на сервере, увеличивая интервал между попытками. Если пользователь ушел на другую вкладку, а затем вернулся, повторите попытку, не дожидаясь завершения интервала.


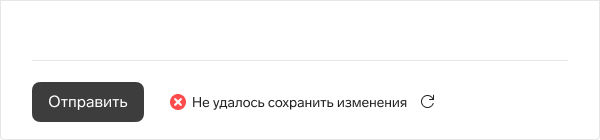
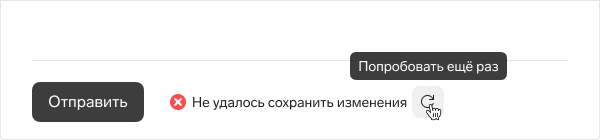
Показывайте подсказку при наведении на иконку или текст ошибки. Продублируйте действие сохранения на тексте.
Комбинирование с ручным сохранением
Старайтесь использовать автосохранение в интерфейсе консистентно: во всех одинаковых формах или похожих сценариях.
Если в каких-то формах автосохранение не сделано, проверяйте, есть ли несохраненные изменения при закрытии страницы. Пользователь может по привычке думать, что всё сохранится само, и забыть нажать кнопку.
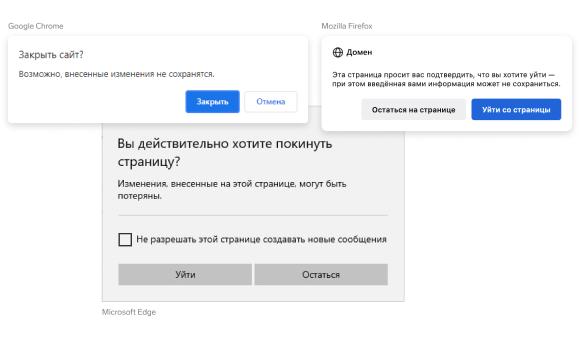
При закрытии вкладки или обновлении страницы предупредить о несохраненных изменениях можно только нативным модальным окном. В разных браузерах оно выглядит немного по-разному:

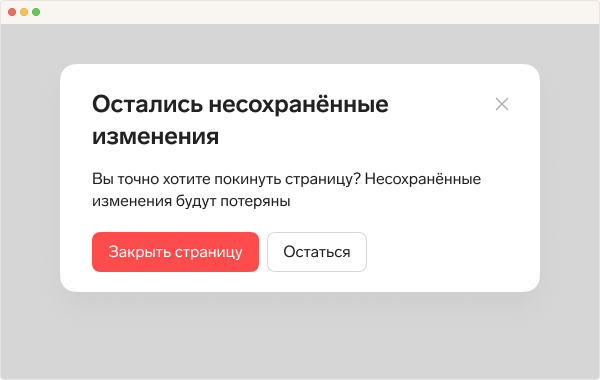
Во всех остальных случаях показывайте кастомное модальное окно с предупреждением:

Размер и расположение
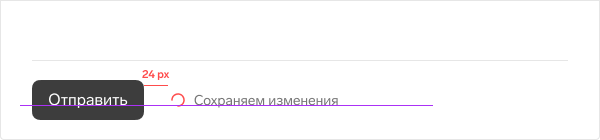
Размер спиннера должен соответствовать размеру контролов рядом с которыми он располагается.
Спиннер должен выравниваться по базовой линии текста в кнопке: