Мобильные приложения
Главное
Делайте дизайн приложений, опираясь на привычные для платформ паттерны.
Не копируйте паттерны веб-сервиса.
Перед началом проектирования прочитайте гайдлайны платформ. По-максимуму используйте нативные компоненты и контролы. Это поможет сократить время на разработку и уменьшить количество багов.
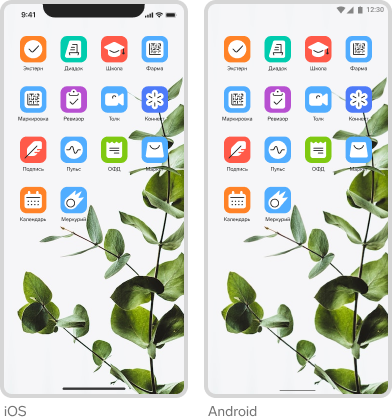
Продумайте как будет выглядеть ваш интерфейс на разных девайсах: телефонах разного размера и планшетах. Учитывайте ландшафтную ориентацию — на планшетах ее часто используют. Делайте выбор в пользу адаптивной верстки приложений.
Не забывайте про анимацию. Она дает моментальный отклик на действия пользователя, показывает устройство приложения и делает его законченным. Быстрая и простая анимация экономит время пользователя и не вызывает лишних раздумий.
Помните, что у человека может быть медленный интернет. Хорошо, когда приложение кэширует информацию и работает оффлайн. Наши пользователи живут и работают в разных городах, и условия бывают разные. Подробнее общие принципы о времени отклика описаны в разделе «Время отклика интерфейса».
Нативные приложения
Нативные приложения пишут отдельно под каждую операционную систему:iOS-приложения разрабатывают на языке Swift, Android — на Kotlin. Дизайнеры пользуются гайдланами, которые помогают делать приложения в стиле платформ.

Делайте выбор в пользу нативных приложений, потому что они обладают рядом преимуществ перед кроссплатформенными:
- Привычный и удобный для пользователя интерфейс, что формирует положительный пользовательский опыт.
- Высокая производительность — инструменты разработчиков напрямую связаны с платформой. Взаимодействие с ней получается более простым, поэтому повышаются скорость отклика и производительность приложения.
- Простота интеграции — нативное приложение позволяет полноценно пользоваться всеми предоставленными платформой возможностями. Например, корректная работа с камерой или геолокацией.
- Лёгкая поддержка — операционные системы постоянно обновляются, разработчик использует обновления сразу после релиза.
- Подходит для крупных и сложных проектов.
Кроссплатформенные приложения
Кроссплатформенные приложения подразумевают совместимость с несколькими платформами: один код и общий интерфейс. Разработчики используют кроссплатформенные фреймворки. Дизайнеры могут не придерживаться разных гайдлайнов — все элементы и компоненты интерфейсов выглядят одинаково.

Кроссплатформенные приложения подойдут, если:
- Нужно разработать простое приложение, которое не предполагает сложную графику и анимацию.
- Есть ограничения во времени и в ресурсах при старте. Например, нужно быстро проверить гипотезу.
- Вы — стартап :)
Жесты в приложениях
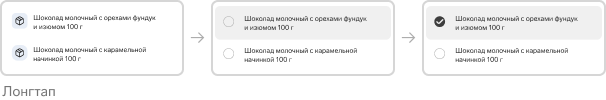
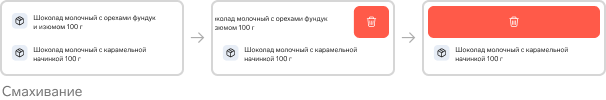
Используйте нативные жесты в приложениях, такие как лонгтап и смахивания.


Делайте выбор в пользу естественных для приложения жестов. Например, пинч для изменения масштаба карты. Для уменьшения два пальца касаются экрана и сводятся вместе, для увеличения — разводятся в стороны.
Предлагайте жесты в качестве дополнения. Жесты работают как горячие клавиши в вебе.
Уведомления
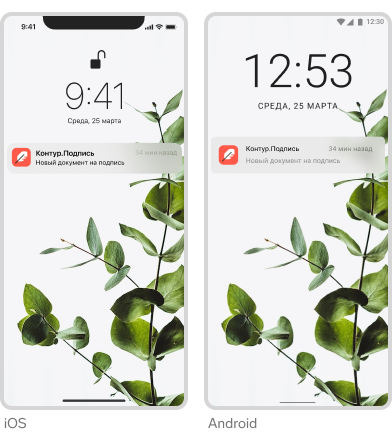
Уведомления сообщают пользователям своевременную и важную информацию, независимо от того, заблокировано устройство или нет.
Пуш-уведомления мобильных приложений чаще всего содержат инструкции, напоминания, призыв к конкретному действию.
Структура:
- Иконка приложения.
- Заголовок — короткий и односложный текст, привлекающий внимание.
- Контент — краткое изложение предложения, написанное с целью побудить пользователя совершить действие.

Действия в уведомлениях. Уведомления могут содержать до 4 кнопок с действиями, чтобы пользователи могли их выполнять без открытия приложения.
Не делайте уведомления назойливыми. Пользователь должен иметь возможность их настроить или отключить.
Клавиатура
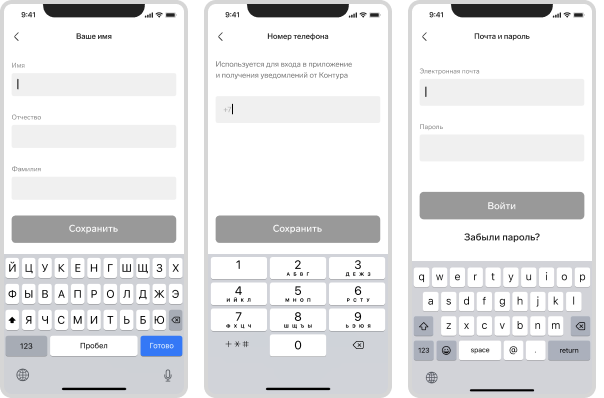
Используйте нужную раскладку клавиатуры, когда курсор стоит в поле ввода. Для каждого типа полей есть своя раскладка. Например, для поля электронной почты со знаком «@».
Проверяйте, как выглядит интерфейс с клавиатурой. Это поможет избежать скролла там, где контент может уместиться на одном экране.

Названия
На рабочем столе место ограничено, поэтому приложение называйте коротко. Например, Маркет. Короткие названия не обрезаются и легче читаются.

В магазинах, на промосайтах и в рекламе используйте полное название — Контур.Приложение. Например, Контур.Маркет.
Полное название помогает понять, что приложение сделано в Контуре — это нужно пользователям, которые ищут именно наши приложения. Полное название дополнительно продвигает бренд в магазинах.
Иконки
Используйте иконки продуктов в качестве иконок приложений — так пользователям легче найти нужное приложение в магазине.
Описание приложений в магазинах
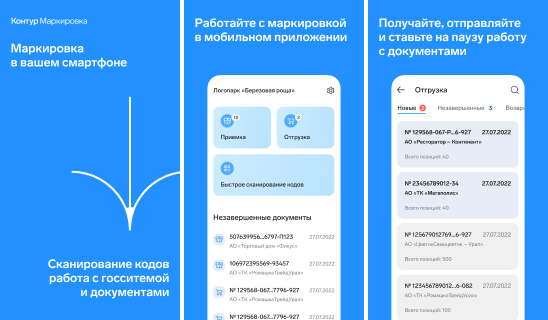
Скриншоты приложения
Выбирайте скриншоты, которые показывают главную функциональность приложения. Расскажите пользователю о его ценности.
Фон под смартфоном делайте в цвете приложения. Используйте графические элементы фирменного стиля. Например, линии, стрелки или фото в фигурных рамках.
Текст описания должен соответствовать изображению, быть ёмким и кратким. Если есть возможность — обратитесь к маркетологам или копирайтерам.
Над смартфоном может быть заголовок, под ним может быть подзаголовок. Старайтесь писать заголовки и подзаголовки однотипно. Не разрывайте одно предложение между несколькими превью — оно трудно читается, теряется смысл.

Рекомендуем использовать от 4 до 8 скриншотов. Это оптимальное количество, чтобы показать приложение пользователям.
Каждый магазин устанавливает свои требования к минимальному и максимальному количеству скриншотов. Например, в Google Play возможно загрузить от 4 до 8, в App Store — от 1 до 10, в AppGallery — от 3 до 8, RuStore — от 4 до 10.
Скриншоты должны соответствовать требованиям сторов. Например, размер скриншотов в Google Play должен быть не менее 1080 x 1920 пикселей, а в App Store для устройств, начиная с iPhone XR, – 1242 x 2688 пикселей.
Ссылки на спецификации:
Описание приложения
Структура описания в App Store, Google Play, AppGallery и RuStore такая:
- Определение — опишите идею приложения и его аудиторию. Расскажите какую проблему решает и его основную ценность.
Например, Контур.Подпись — приложение для работы с мобильной подписью от Удостоверяющего центра Контура. Поможет подписать документы из разных сервисов. - Основной текст описания — углубитесь в детали и характеристики.
- Список главных функций — перечислите 3-7 функций с названиями в качестве заголовка и краткими описаниями.
- «Что нового?» — опишите какие баги исправили, какие фичи добавили и т.д.
Сплеш скрин
Во время загрузки показывайте заставку с логотипом сервиса.

Избегайте использования скелетонов в качестве первоначального экрана загрузки данных — это долго и дорого с точки зрения разработки и не всегда даёт предсказуемый результат работы.
Используйте анимацию. Но важно, чтобы она не отвлекала на себя много внимания и не выходила на первый план.
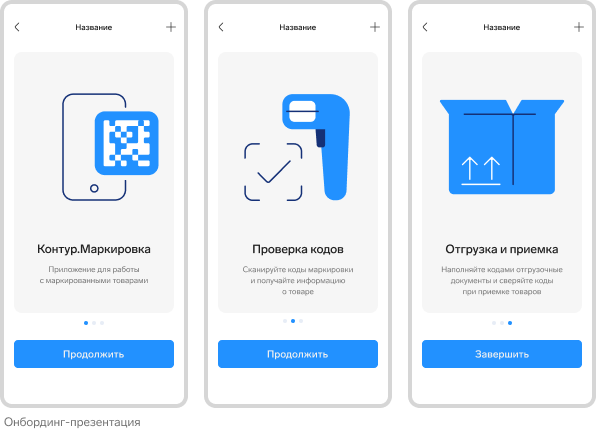
Онбординг
Онбординг — это процесс, который знакомит пользователя с продуктом. Не делайте его слишком длинным, 3-7 экранов вполне достаточно.
Виды онбординга
Презентация — показывает сильные стороны приложения. Подходит, когда есть необходимость рассказать пользователю о целях приложения и какую проблему решает.
Персонализация — продукт построен вокруг предпочтений пользователя и для ее создания нужна стартовая информация. Например, банковские или музыкальные сервисы.
Подсказка — рассказывает о функциональности на экранах приложения. Используйте при глобальном обновлении.
Виртуальный тур — пользователь выполняет небольшие задачи, а приложение с помощью подсказок направляет пользователя по сценарию. Выбирайте этот вид онбординга, когда приложение уникально и элементы интерфейса отличаются от стандартных решений.

Навигация
Элементы навигации позволяют пользователю взаимодействовать с приложением, переходя между экранами и разными его частями.
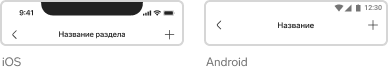
Верхняя панель навигации
Эта панель навигации располагается в верхней части экрана приложения, и отображает информацию и действия, относящиеся к текущему экрану.
Navigation Bar в iOS и Top App Bar в Android
Размещайте в заголовке название раздела. Это поможет сохранить контекст.
Выбирайте для заголовка слова или короткую фразу, которая отражает цель экрана. Старайтесь использовать не более 15 символов. Так остается достаточно места для кнопки «Назад» и дополнительных элементов управления.

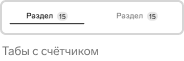
Табы
Табы позволяют быстро переключаться между несколькими экранами.
Tabs
Табы могут быть фиксированными по ширине экрана или двигаться влево и вправо.

Используйте текст или текст и иконку. Можно дополнить счётчиком там, где необходимо.

Рекомендуются для:
- Приложений с небольшим количеством основных разделов.
- Представления информации в качестве подразделов.
Нижняя панель навигации
Нижняя панель помогает быстро переключаться между разделами и ориентироваться пользователю в приложении. Этот вид навигации находится в удобном месте.
Tab Bars в iOS и Navigation Bar в Android
Используйте от 3 до 5 табов. Если разделов больше 5, то выделите основные, разместите их в нижней панели, а последний таб сделайте в виде меню. При нажатии на него открывается экран с пунктами, которые не попали в нижний бар.

Используйте иконку и текст. Использование только иконки может вызвать у пользователя неоднозначное трактование и затруднить навигацию по приложению.
Рекомендуются для:
- Частого переключения между разделами.
- Приложений с количеством разделов от 3. Если разделов меньше — используйте табы.
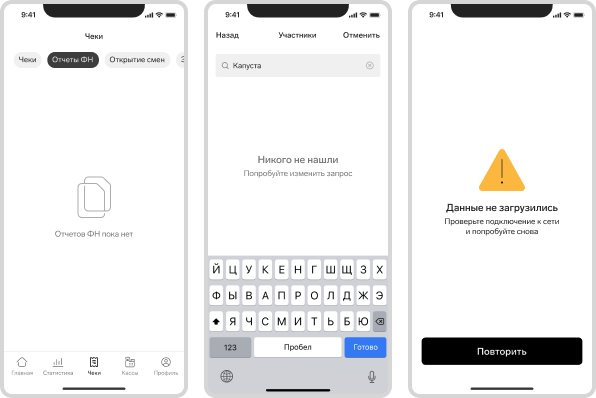
Пустое состояние
Пустые состояния появляются, когда пользователь попадает на экран без контента. Они помогают в освоении приложения и указывают прямые пути для решения ключевых задач.
Empty State или Zero State
Когда использовать
- При первом использовании, когда нет контента.
- Нет результатов или данных. Например, отсутствует результат поиска.
- В качестве контекстной обучающей подсказки, отображаемой, когда пользователь запускает задачу.
- Ошибки. Например, при отсутствии сети.

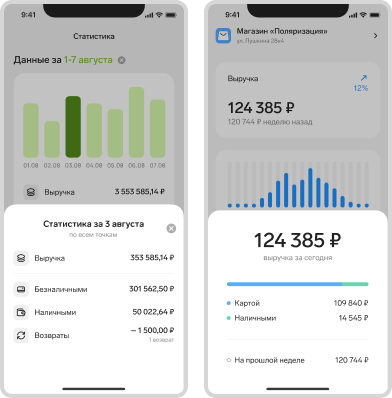
Модальный экран
Модальный экран — это окно, которое появляется при совершении действия поверх текущего экрана и перекрывает часть интерфейса. Поддерживает все привычные действия: смахивания, закрытия и переходы.
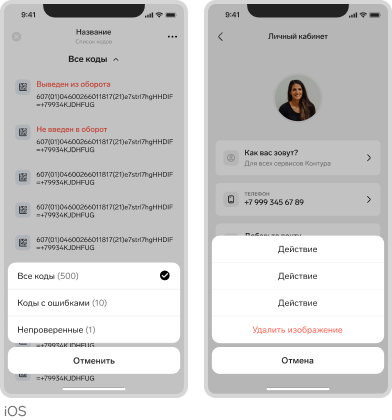
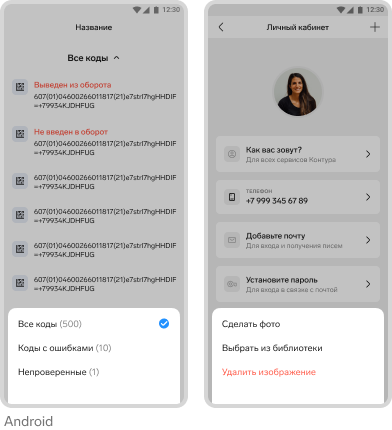
Bottom Sheet
Часто дизайнеры его называют «шторкой» или «модалкой».
Используйте модальный экран для дополнительного контента, действий и инфографики.

Меню действий
Также как и модалка, появляется снизу экрана и перекрывает часть интерфейса.
Action Sheet
Используйте меню действий, когда пользователю нужно дать выбрать одно из множества действий или отсортировать контент на экране.