Отступы и выравнивание
Используйте теорию близости и придерживайтесь правила внутреннего и внешнего, когда верстаете страницу.
Правило внутреннего и внешнего хорошо описано в книге «Типографика и верстка» Артема Горбунова, а теория близости — в параграфе 136 «Ководства» Артемия Лебедева.
Отступы
Делайте отступы, кратные модулю. Модуль в 8 пикселей — базовая размерная единица для интерфейсов Контура.
Чтобы облегчить восприятие экрана, выбирайте отступы, которые отличаются достаточно сильно — 1, 2, 4 и 8 модулей (8 16, 32 и 64 px). Используйте минимальное количество разных отступов в рамках одного экрана.

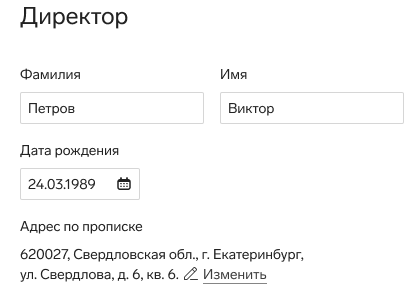
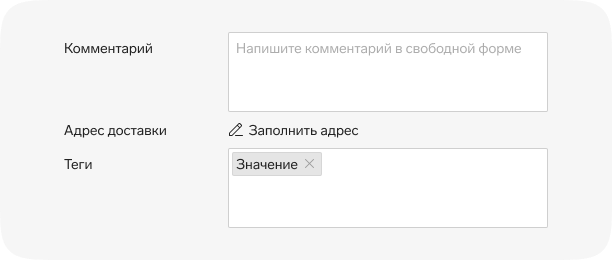
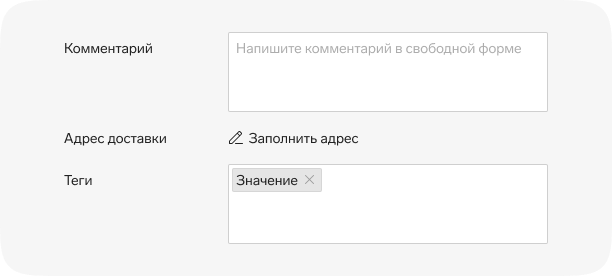
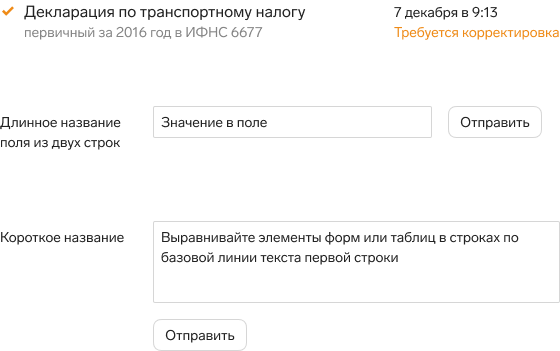
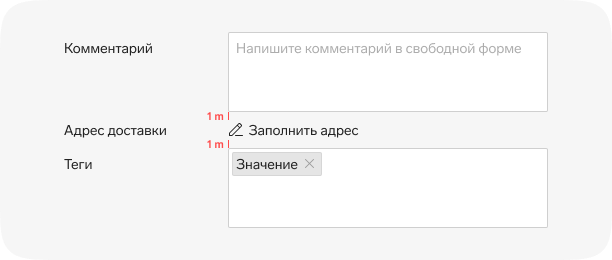
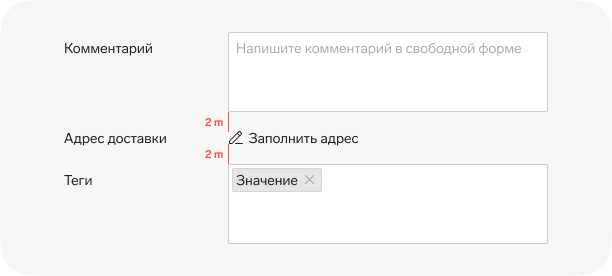
Сохраняйте ритм отступов, но если рядом стоят элементы с разным визуальным весом, элементу тесно и хочется добавить воздуха — сделайте исключение и увеличьте отступ до этого элемента. Например, если строка текста зажата двумя массивными многострочными полями:

Допустимо

Правильно
Допустимо использовать шаг в полмодуля в отступах до 40 px. Например, внутри составных элементов, таких как текст с иконкой:

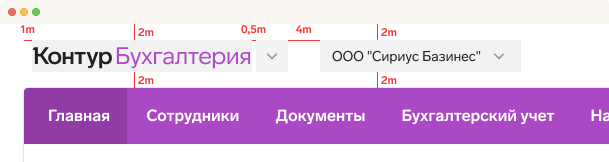
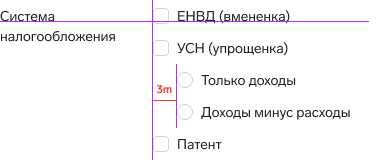
А также внутри небольших групп, например в меню:

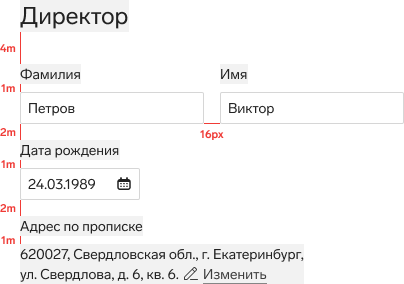
Примеры отступов
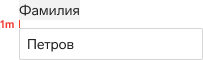
Между лейблом и полем:

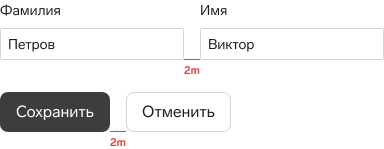
Между кнопками и полями:

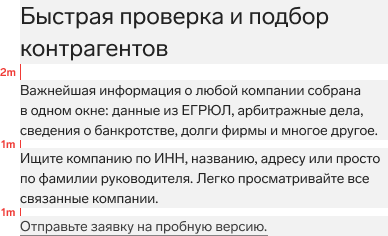
Между двумя параграфами текста — 1 модуль, до заголовка — 2 модуля:

Применяйте принцип кратности модулю и при создании компонентов, и в рамках всей формы или экрана.
Выравнивание
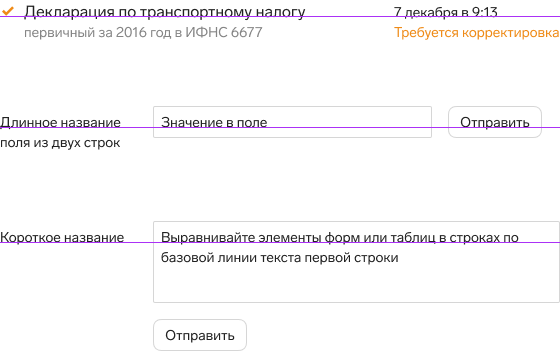
Выравнивайте элементы форм или таблиц по базовой линии текста:

Чтобы показать вложенность элементов, сделайте смещение, кратное модулю:

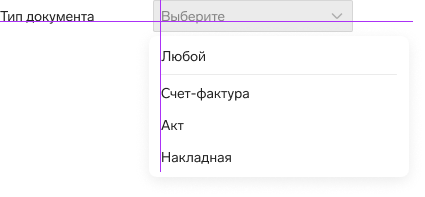
Хорошо, когда количество вертикальных или горизонтальных направляющих минимально в рамках одного смыслового блока — так макет выглядит аккуратнее и проще. Например, выравнивайте по левому краю тексты в раскрывающемся списке:

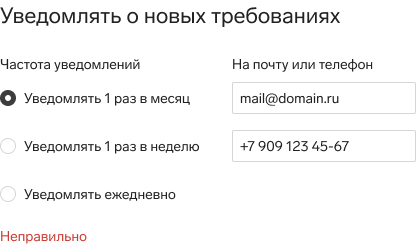
Но следите за тем, чтобы не возникало ложных связей между выровненными объектами:

Неправильно
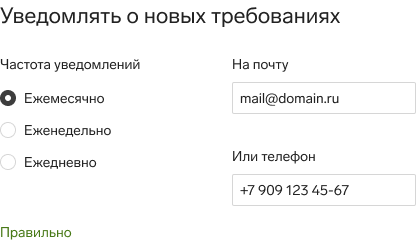
В примере выше подписи радиокнопок находятся ближе к полям справа, чем друг к другу — кажется, что ежемесячные уведомления приходят на почту, а еженедельные на телефон. Правильнее не выравнивать строки и сделать отступ до смыслового блока больше:

Правильно
Реализация
Настройка nudge amount
Чтобы проще оперировать отступами, кратными модулю, измените дефолтный шаг для перемещения объектов клавишами Shift + → в Figma. Найдите в Figma настройку Nudge amount и установите Big nudge равным половине модуля — 4 px или целому модулю — 8 px.
После такой настройки можно будет поставить объекты вплотную друг к другу и отодвинуть их на нужное количество модуле.
Как измерять отступы
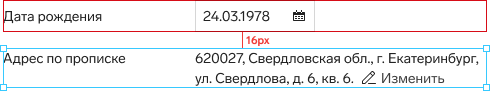
Фронтендер и дизайнер оперируют расстояниями между контейнерами объектов, а не между видимыми границами. Так легче получить реализацию, приближенную к макету.

Если вы работаете с таблицами или формами, объединяйте строки в группы и измеряйте отступ между группами:

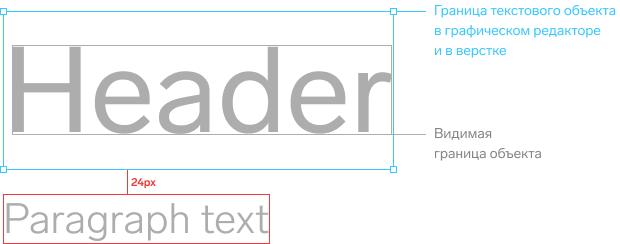
Размеры текстовых блоков
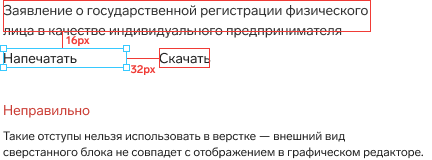
Не меняйте высоту текстовых блоков в графическом редакторе вручную, это мешает разработчику измерять отступы при переносе макета в верстку:

Такие отступы нельзя использовать в верстке — внешний вид сверстанного блока не совпадет с отображением в графическом редакторе.
Используйте авторесайз текстовых блоков в редакторе.

Cледите за тем, чтобы высота строки соответствовала гайду по текстовым стилям даже в однострочных текстовых элементах — коротких ссылках или пунктах меню. Значение высоты строки влияет не только на межстрочный интервал, но и на расстояние от текста до границ текстового блока и на его размеры. Разработчик будет учитывать высоту строки, чтобы получить правильные размеры инлайновых элементов, их внутренние и внешние отступы.
Допустимые погрешности
Наши продукты должны выглядеть аккуратно, поэтому мы верстаем их точно по макету. При этом мы не стремимся к тому, чтобы верстка соответствовала макету пиксель в пиксель. Абсолютно одинакового отображения все равно не достичь во всех браузерах. Решать задачи важнее, чем попадать в пиксели, но погрешности верстки и неаккуратная работа — не одно и то же.