Контекстное обучение
Не важно насколько хорошо сделана «фича», если пользователи о ней не знают. В большом продукте легко не заметить появление новой функциональности или не найти уже существующую. Правильный рассказ про интерфейсную возможность повышает шансы, что пользователь ее попробует и начнет пользоваться регулярно.
Лучший способ рассказать про «фичу» — сделать это непосредственно в сервисе и в подходящий момент. Для этого мы используем тултипы-обучалки, которые появляются по мере освоения продукта:

Контекстные триггеры
Условие для отображения подсказки называется контекстным триггером. Контекстный триггер включает в себя критерии:
- кому показывать — характеристики организации и пользователя, данные о том, какими функциями он пользовался, а каким нет;
- когда показывать — при открытии экрана/сайдпейджа/лайтбокса, или после выполнения определенного действия. Старайтесь не прерывать сценарий пользователи, показывать обучалку после его завершения.
- приоритет — значение от 1 до 3, которое позволяет системе выбрать наиболее важную подсказку, когда одновременно срабатывает несколько триггеров:
- самые важные уведомления, те, что нужно показать как можно быстрее и те, что завязаны на действия конкретного пользователя;
- средняя важность, уведомления о новой функциональности, направленные на всех пользователей;
- невысокая важность, например, реклама других продуктов, что-то что напрямую не связано с работой в этом продукте.
Чем точнее триггер определяет аудиторию и момент для срабатывания, тем эффективнее будет обучение.
Принцип работы
Тултип-обучалка открывается автоматически, когда срабатывает триггер. Тултип прикрепляется к месту в интерфейсе, про которое рассказывает.
Тултипы, привязанные к открытию экрана, появляются не сразу, а спустя 1 секунду после полной загрузки. Это нужно, чтобы отработала анимация и пользователь с большей вероятностью заметил его появление. Если тултип прикреплен к месту, которое находится вне области видимости окна браузера, то он появится спустя 1 секунду после прокрутки и попадания в область видимости.
В рамках одного продукта показывается 1 тултип-обучалка в 24 часа. То есть, если пользователь зашел в продукт и сработала обучалка, то следующая обучалка может открыться автоматически только по истечение 24 часов.
Если одновременно выполняются условия для показа нескольких тултипов, выбирается тот, у которого выше приоритет. Внутри одного приоритета можно выбирать тултип случайным образом.
Тултип немодальный, клик за его пределами не закрывает его. Чтобы закрыть тултип, нужно нажать на кнопку «Понятно» или перезагрузить страницу.
Пользователь не может вызвать появление тултипа повторно. Но один и тот же тултип может показываться пользователю несколько раз, если триггер продолжает срабатывать. Пауза между показами должна быть не менее 7-14 дней.
Информацию об уже показанных пользователю обучалках лучше хранить на сервере, а не клиенте, чтобы при смене компьютера уже пройденное обучение не показывалось повторно.
Примеры
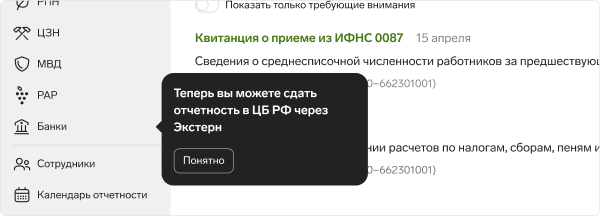
Новый документооборот в Экстерне
В Экстерне добавили документооборот с ЦБ РФ, но им обязаны пользоваться только организации, включенные в специальный список Центробанка, поэтому обучалку нужно показывать только им.

Триггер: пользователь принадлежит организации, которая включена в список ЦБ РФ, и ему еще не показывали эту обучалку.
Когда показываем: при входе на первый экран системы.
Приоритет: 1
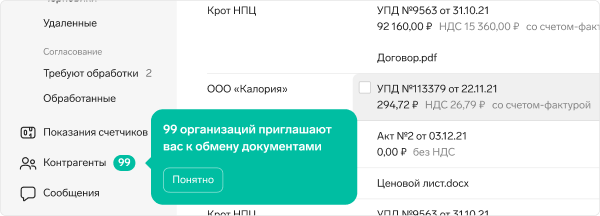
Непрочитанные приглашения в Диадоке
У пользователя есть приглашения от других организаций, но он не реагирует на них.

Триггер: прошло 3 дня с момент получения приглашения, и оно все еще не прочитано + прошло больше 15 дней с момента предыдущего показа этой обучалки.
Когда показываем: при входе на первый экран системы.
Приоритет: 2
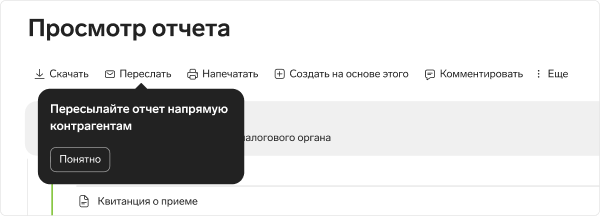
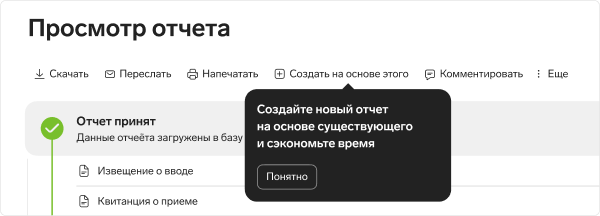
Создание отчета на основе предыдущего в Экстерне
Пользователь может создать новый отчет на основе уже существующего. Рассказываем про эту возможность сразу после ручного создания отчета.

Триггер: пользователь не создавал отчеты на основе других и прошло больше 30 дней с момента предыдущего показа этой обучалки.
Когда показываем: пользователь только что создал отчет вручную, попал на страницу с его просмотром.
Приоритет: 2
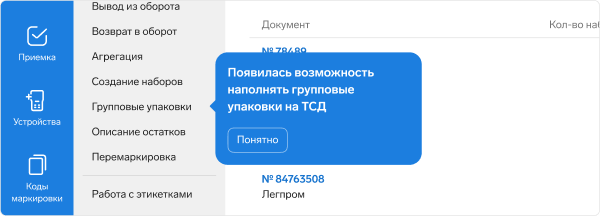
Новый раздел в Маркировке
Т.к. мы не можем сформировать узкой выборки, кому нужна эта функциональность, можно уведомить о ней всех действующих пользователей. Новые пользователи с определенной веростностью сами найдут эту возможность при первичном изучении системы.

Триггер: прошло меньше 15 дней с момента релиза фичи, пользователь ни разу не заходил в этот раздел, и пользователю еще не показывали эту обучалку.
Когда показываем: при входе на первый экран системы.
Приоритет: 2
Менеджмент подсказок
Даже в продукте среднего размера количество обучалок может превышать несколько десятков. Чтобы не путаться и не забывать, где какая обучалка предусмотрена, нужно систематизировать информацию о них.
Лучший способ — сделать специальную админку. Более простой путь — вести каталог обучалок и поддерживать его актуальность вручную.
По каждой обучалке нужно фиксировать:
- Место в интерфейсе. Можно группировать по разделам продукта
- Условие срабатывания
- Текст подсказки, либо картинка
Тестирование. У тестировщиков продукта должен быть простой способ вызвать в интерфейсе любую обучалку, чтобы проверить, что она приклеивается к нужному элементу. Например, можно сделать специальный режим тестирования, в котором показываются все существующие обучалки.
Дизайн
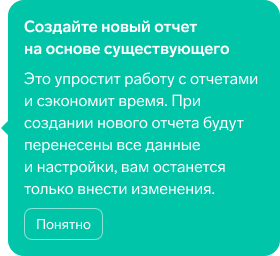
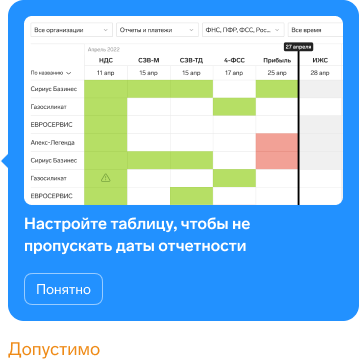
Если продукт «безопасного» цвета, используйте тултипы в цвет продукта.
Заголовок #FFF, текст #FFF.

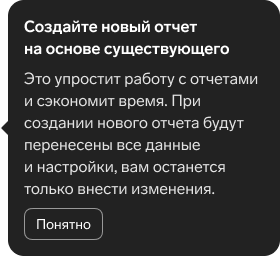
В продуктах красного, оранжевого и желтого цветов, используйте тултипы черного цвета – Greyscale/Text.
Заголовок #FFF, текст 86% #FFF.

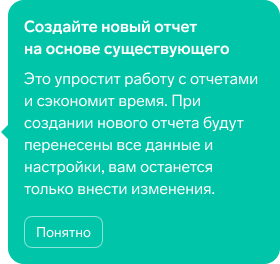
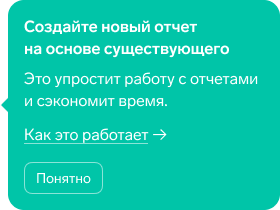
Текст
Текстовая часть тултипа состоит из двух частей:
- Обязательный заголовок, до 70 символов;
- Опциональный текст, до 140 символов.
Не рассказывайте в тексте как вы сделали фичу, или на каких технологиях она работает. Расскажите, чем она полезна пользователю.

Если нужно более подробное описание, дайте ссылку на справку:

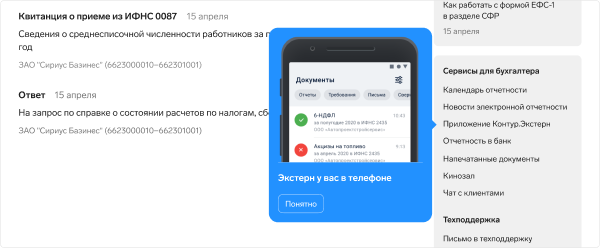
Картинки
Тултип может также содержать статичные картинки или гифки. Используйте изображения, чтобы сообщение в тултипе стало понятнее и нагляднее:

С осторожностью вставляйте скриншоты интерфейса, про который рассказываете. Как правило это не делает сообщение более понятным, а только запутывает.
Масштаб картинки с интерфейсом нужно уменьшать в 2-3 раза, чтобы тултип оставался компактным.
Радиус скругления углов картинки — 8 px.

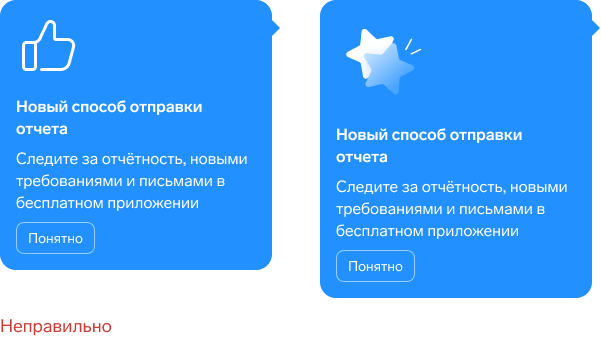
Не вставляйте иллюстрации, иконки и другую графику, чтобы сделать тултип красивее. Тултип-обучалка должен в первую очередь привлекать внимание к элементу в интерфейсе, про который рассказывает, а не быть самодостаточным сообщением.

Мини-туры
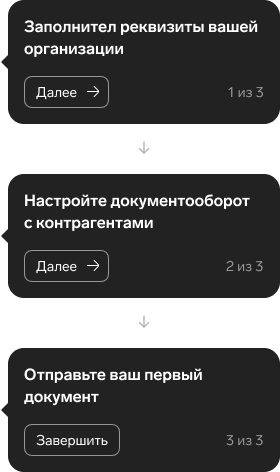
Можно собирать мини-тур из нескольких тултипов, например, для онбординга новых пользователей. Такой тур считается как 1 тултип, на него не распространяется ограничение в 24 часа.
Кнопка Далее → открывает следующий тултип. В последнем тултипе показывается кнопка «Завершить».
Тур может содержать максимум 3 шага. Необходимость искать на экране следующую всплывашку быстро утомляет пользователя. Если вам нужно больше обучалок, разбейте их на несколько туров.