Центр поддержки
Центр поддержки объединяет все каналы взаимодействия с Контуром. Он встраивается в продукт и на сайт в виде виджета.
Как встроить виджет.
Не ставьте контролы в правый нижний угол, так как сверху будет виджет. Также оставьте свободный угол в сайдпеджах, если решите там показывать Центр поддержки.

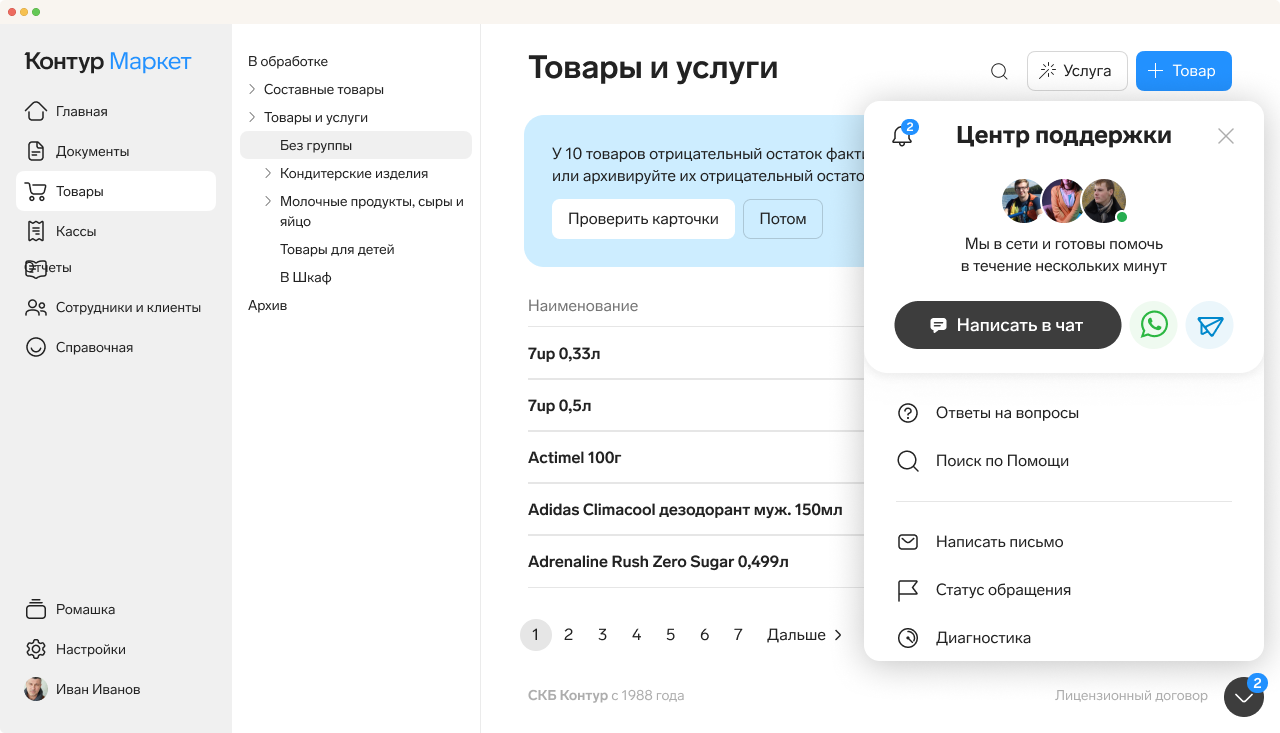
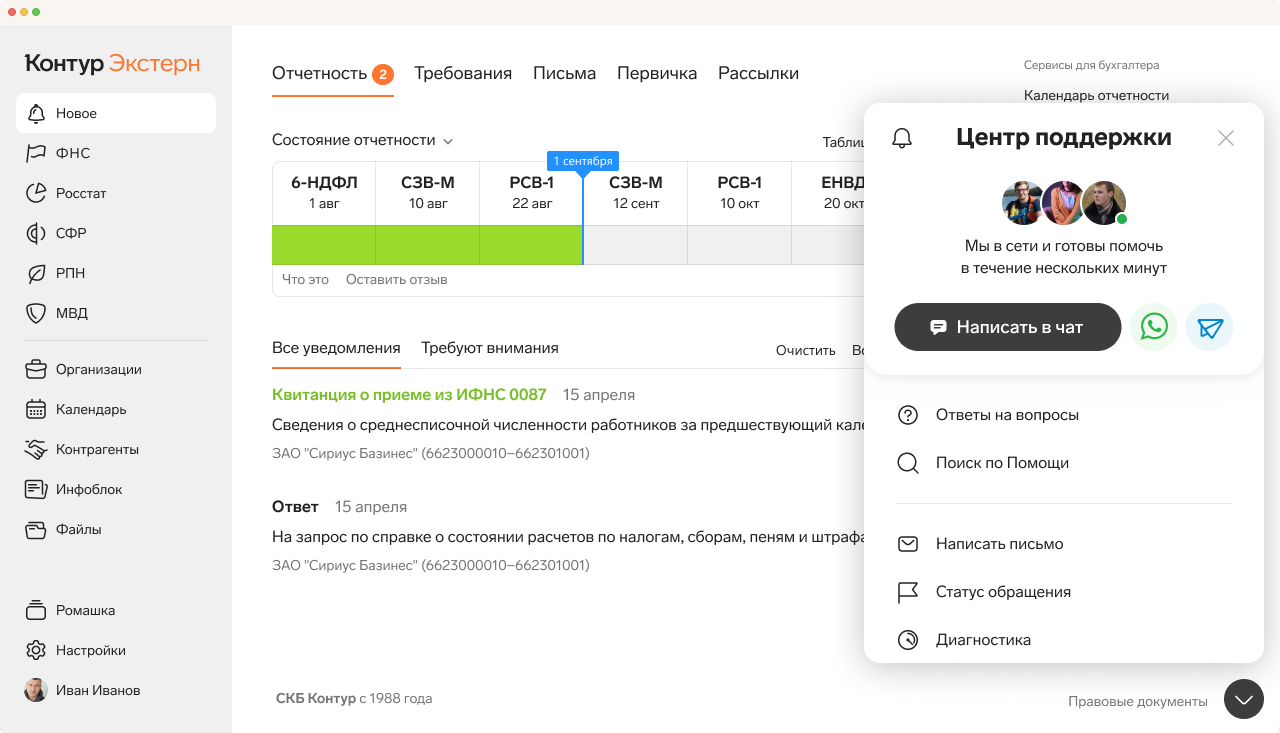
Центр поддержки в продукте

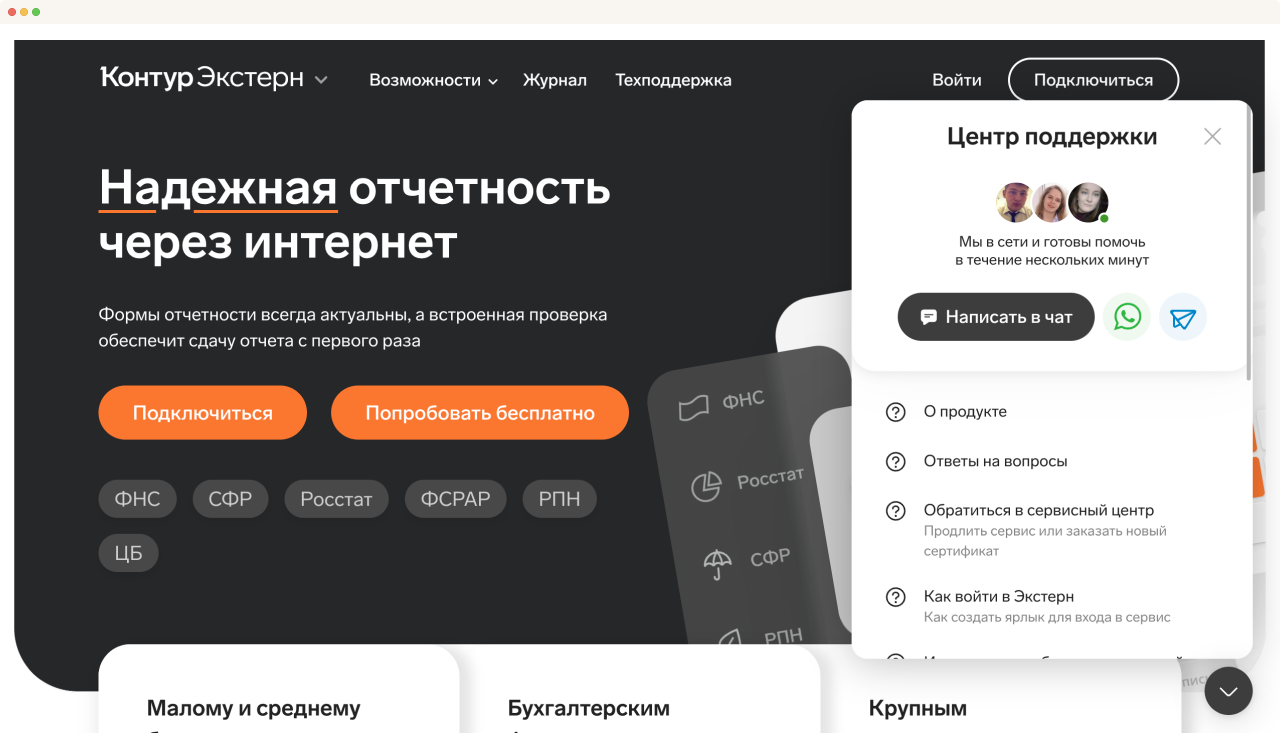
Центр поддержки на сайте
Над кнопкой Центра поддержки могут всплывать уведомления:
- критичные желтые предупреждения, если что-то произошло,
- информационные предупреждения,
- новости по обращениям пользователя.
Несколько уведомлений объединяются в стопку, в стопке максимум 3 уведомления.
Открытие виджета
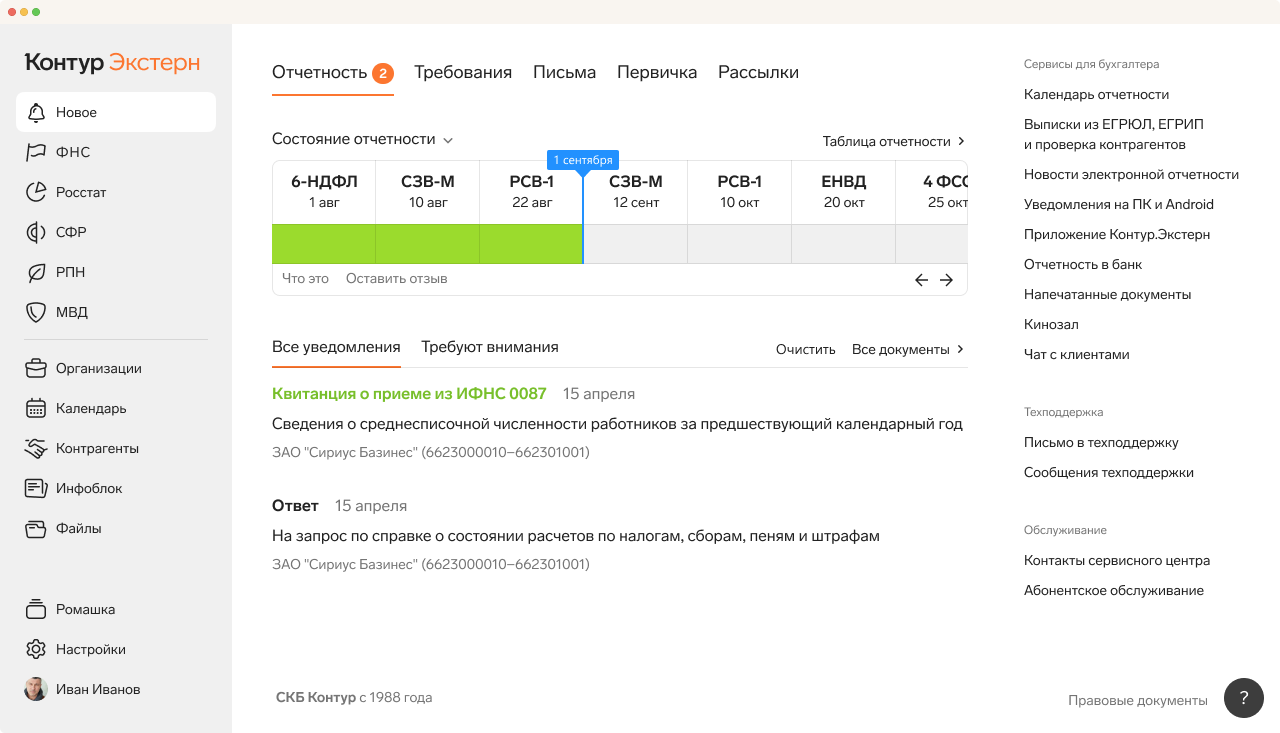
В веб-сервисах и на сайтах Центр поддержки открывается через кнопку-пуговицу в правом нижнем углу экрана. В десктопных продуктах — по ссылке «Помощь». Чтобы пользователь проще находил помощь по продукту, не используйте другие названия ссылок типа «Нужна помощь», «Обратиться в поддержку», «Поддержка».

Можно использовать другие названия ссылок, по которым открывается вложенный модуль Центра поддержки. Например, на kontur.ru по ссылкам «Заказать звонок», «Написать в чат» и «Написать письмо» открываются соответствующие модули виджета.

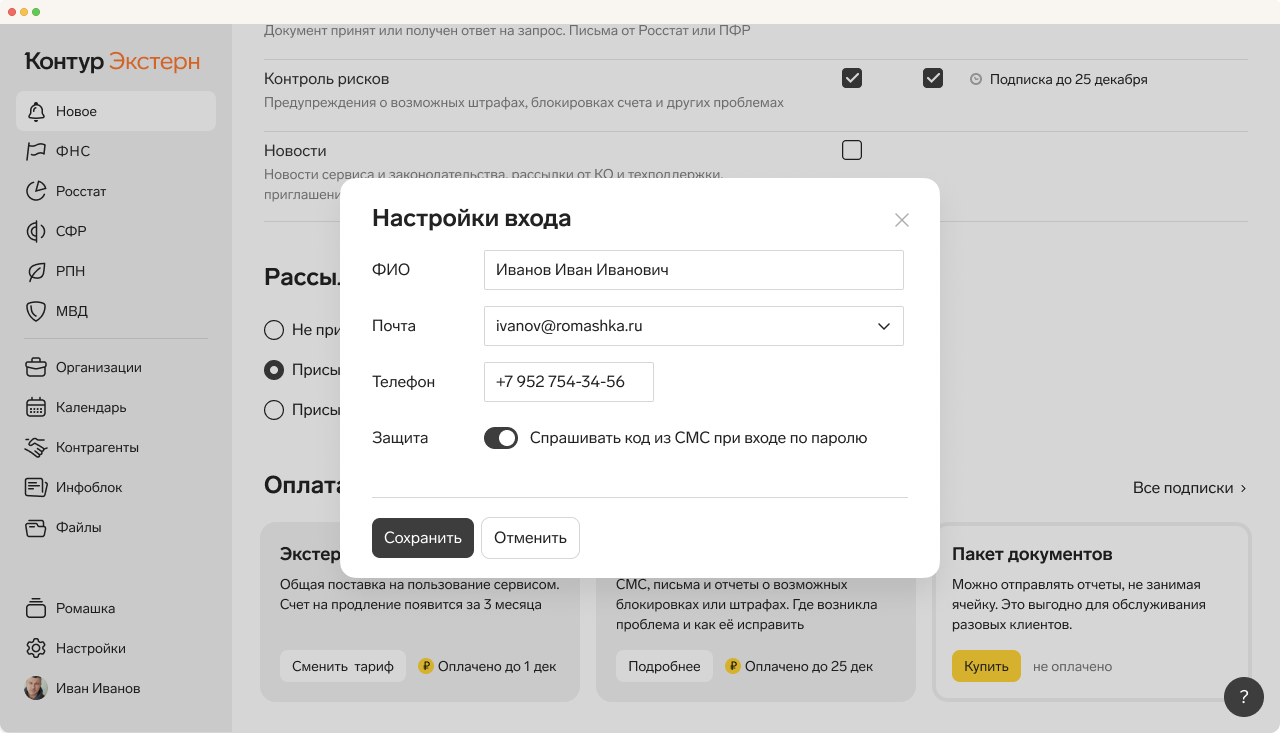
Чтобы вуаль модального окна или открытый сайдпейдж не закрывали кнопку — правильно настройте z-index. Это можно сделать для всего продукта или определенных страниц.

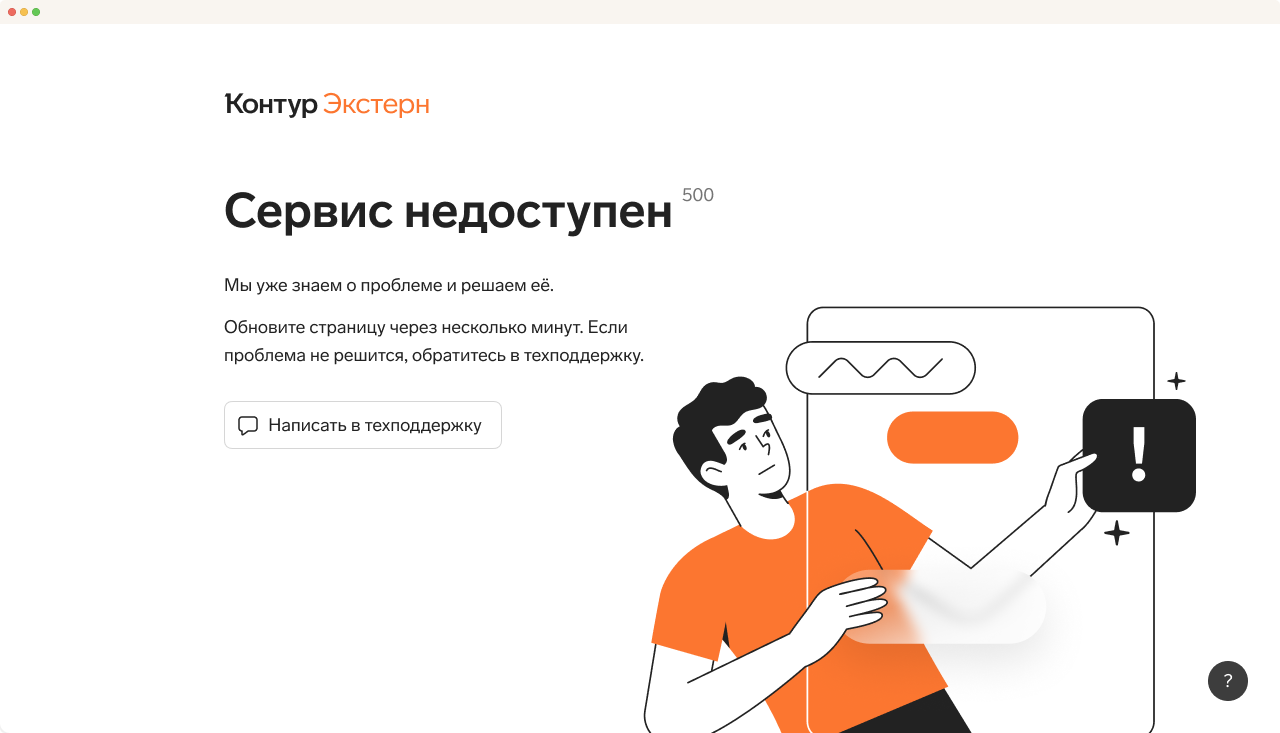
На страницах с ошибками вставляйте кнопку «Написать в поддержку», по которой откроется чат.

Расположение виджета
Центр поддержки открывается над кнопкой-пуговицей в правом нижнем углу экрана с фиксированными отступами 16px.
Сам виджет можно перетаскивать вправо и влево, а также менять высоту.
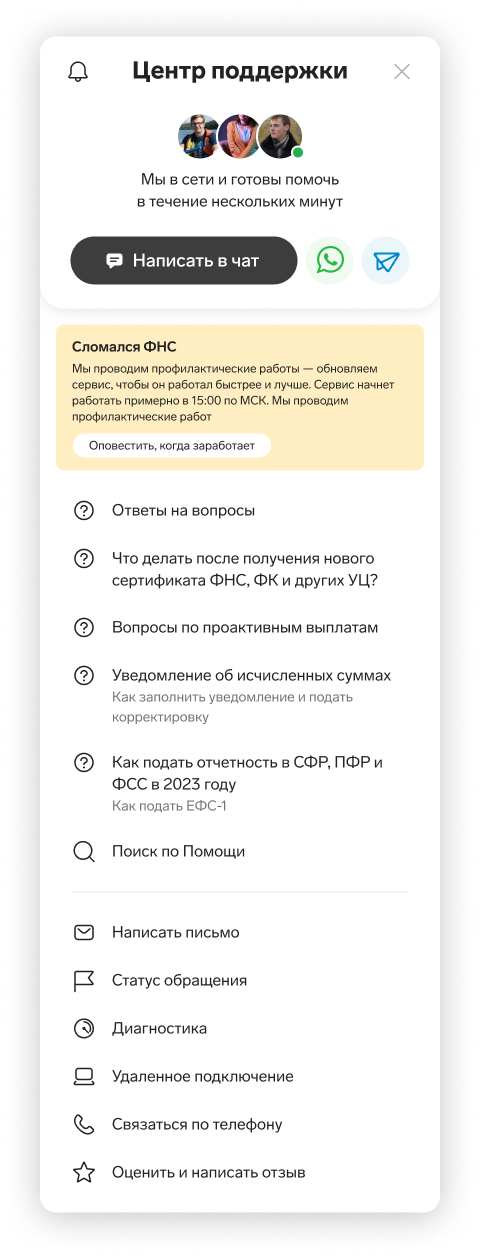
Настройка содержимого
Центр поддержки — это конструктор, в нем могут быть:
- лента уведомлений,
- онлайн-чат,
- мессенджеры,
- критичные предупреждения,
- произвольные ссылки,
- пункты «Поиск по Помощи», «Написать письмо», «Статус обращения», «Диагностика», «Удаленное подключение», «Связаться по телефону», «Оценить и оставить отзыв».
Включите в настройках виджета все блоки, которые использует поддержка вашего продукта.

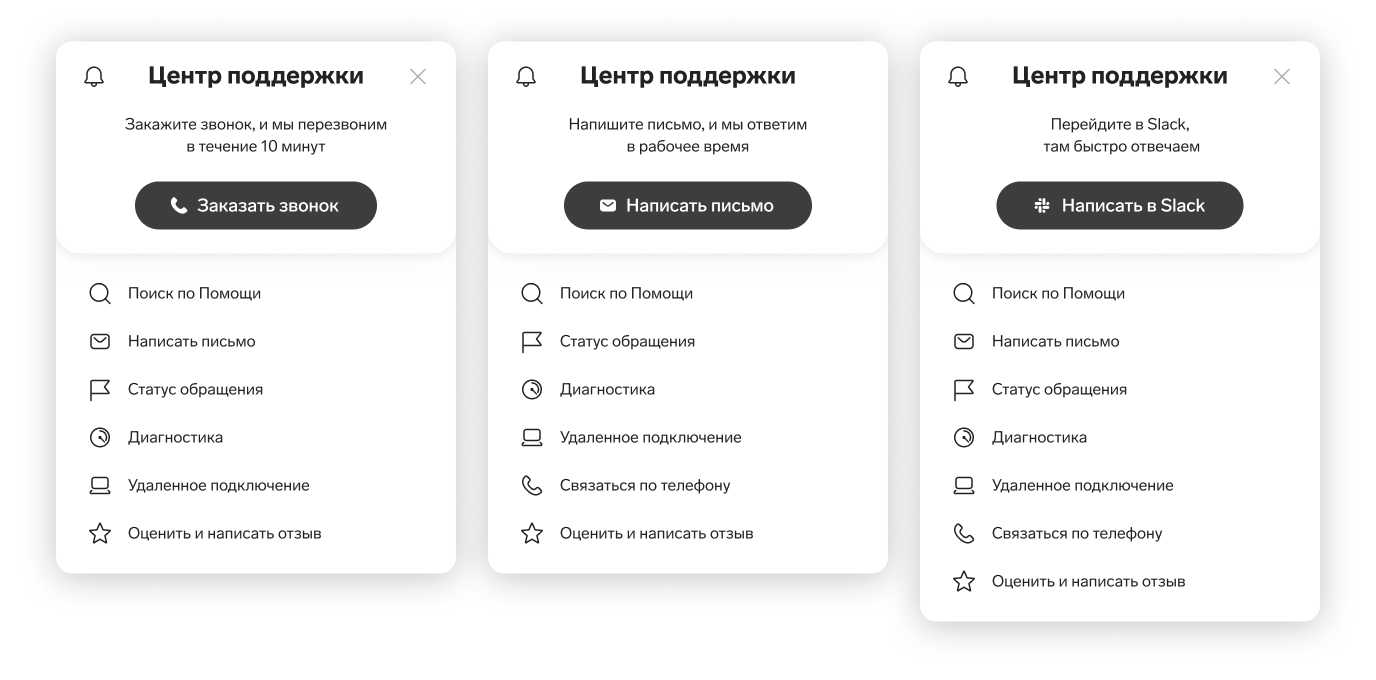
В шапке Центра поддержки будет тот канал связи, который вы определите как основной. По кнопкам «Написать в чат», «Написать письмо», «Заказать звонок» откроется соответствующий модуль. Также можно добавить канал в Slack.

В Центре поддержки можно дополнительно настроить максимум 5 ссылок, к которым можно добавить описание.
Для наиболее популярных вопросов используйте ссылки:
- «О продукте» — ссылка на описание сервиса
- «Помощь по продукту» — ссылка на Контур.Помощь с описанием продукта
- «Ответы на вопросы» — ссылка на ответы на частые вопросы
Описание для таких ссылок не указывайте. Не стоит одновременно показывать «Помощь по продукту» и «Ответы на вопросы», оставьте что-то одно.
Для точечных статей по сервису можно давать произвольные ссылки с описанием.
Цвета
Все кнопки в Центре поддержки всегда темно-серого цвета. Счетчики делайте в цвет продукта.