Вёрстка таблиц
Таблицы наравне с формами — основа интерфейсов Контура. От того, насколько правильно и с вниманием они сверстаны, во многом зависит качество сервиса и итоговый пользовательский опыт.

Главные принципы
Приступая к верстке таблицы проанализируйте контент, поймите, что именно пользователь будет искать и как ориентироваться в строках и столбцах.
Табличное представление информации нужно в первую очередь, когда требуется сравнивать или искать значения внутри одного столбца. Если этого не требуется, то вместо таблицы стоит использовать список или набор карточек.
Как улучшить таблицу:
- Оставьте только те данные, которые необходимы для поиска и сравнения информации, либо для выбора строки. Всё остальное нужно убрать на страницу с полной информацией.
- Определите оптимальный порядок столбцов и их ширину. Если пользователь будет сравнивать значения из разных столбцов, они должны стоять рядом.
- Проверьте, можно ли содержимое двух-трех столбцов склеить в одной ячейке. Это сделает таблицу компактнее.
- Определите ключевое поле и поставьте его в начало. Возможно, его стоит выделить более крупным кеглем или жирным начертанием.
- Посмотрите, можно ли данные столбца представить в виде иконки, тега, статуса. Или каким-то другим способом передать ту же информацию более наглядно и эффективно.
- Второстепенные данные уведите на второй план, покрасив в серый. Важно, чтобы серого текста в таблице было меньше, чем черного.
Хорошие и плохие примеры:

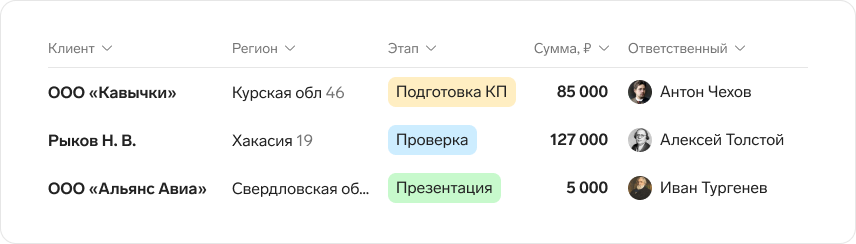
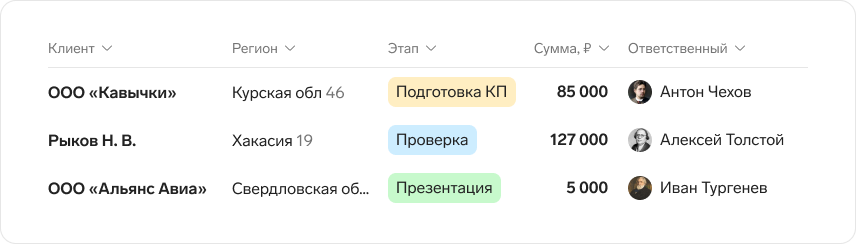
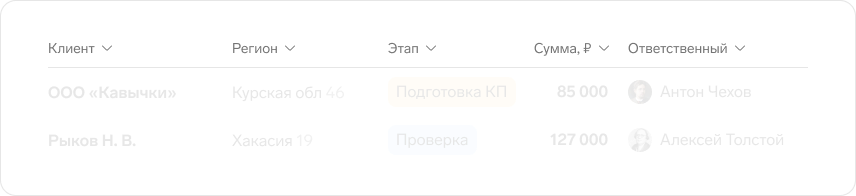
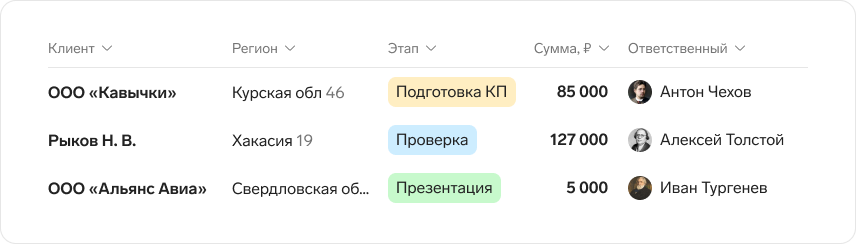
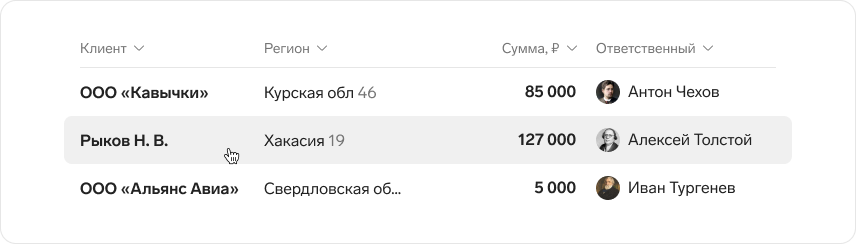
Хороший пример
Название выделено жирным, у региона есть название и код, этап показан токеном с цветовым кодированием и добавленые аватарки пользователя

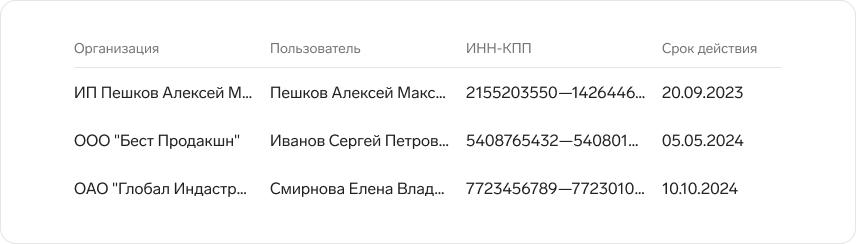
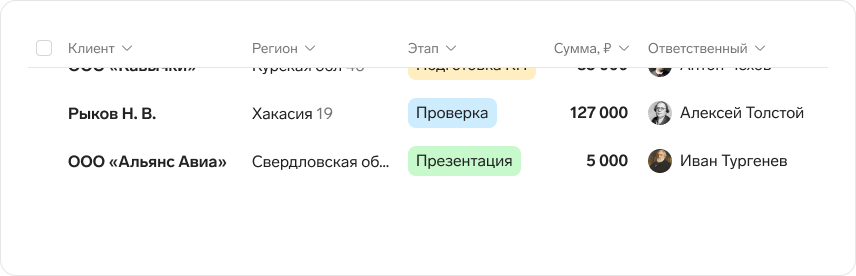
Плохой пример
Это стандартная таблица в стиле Excel: данные вставлены в стандартную структуру, которая про них ничего не знает. Если проанализировать таблицу и сценарий пользователя, то можно сделать её более удобной, наглядной и красивой

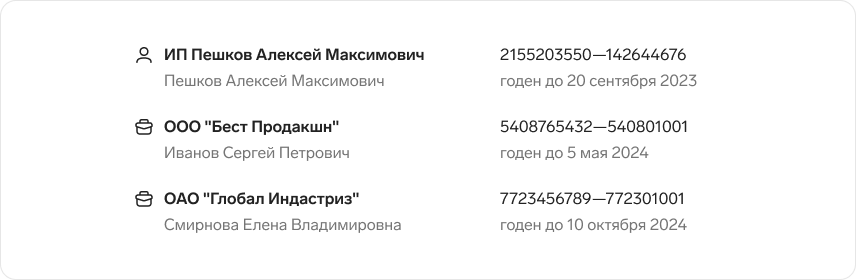
Хороший пример
Например, так: тип организации показан иконкой, имя владельца выводится под названием, а не в отдельном столбце. То же самое со сроком действия. В результате получился компактный список, которому даже не нужна шапка
Шапка таблицы
Если таблица простая, и в ней легко ориентироваться, то шапку можно не добавлять.
Если шапка есть, то текст в заголовках столбцов выравнивается также, как в ячейках.
От контента шапка отделяется разделителем в 1 рх, цвет — #E6E6E6.
Цвет текста в шапке таблицы — #757575.

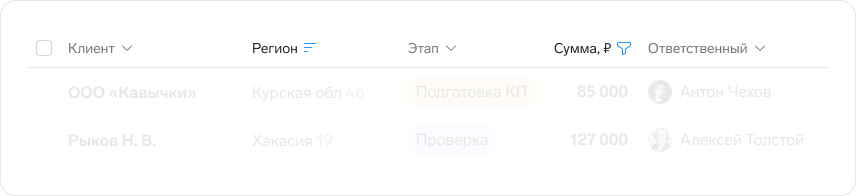
В шапке может находиться чекбокс для выбора всех строк, и каждый столбец можно сортировать и фильтровать.

Смотрите гайды Табличные фильтры и Массовые действия.
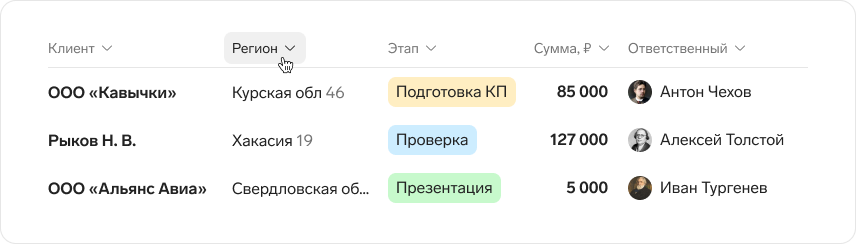
Наведение на заголовок
При наведении появляется ховер-эффект #F0F0F0, а текст и иконка становятся чёрными #222222

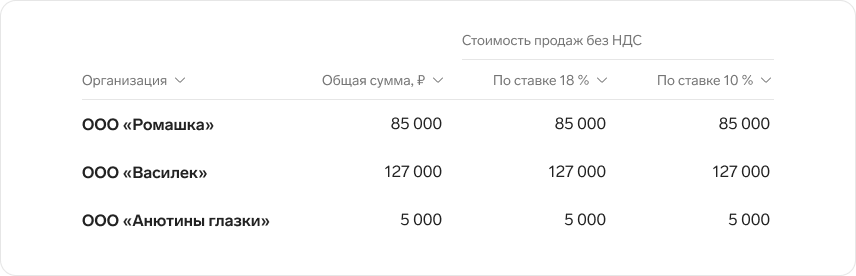
Сложный заголовок
Столбцы в таблице могут иметь два и более уровней заголовков. Верхний уровень отделяется разделителем.

Залипание шапки
Фиксируйте шапку таблицы при скроллинге, если это помогает пользователю быстрее ориентироваться в данных таблицы и всегда иметь быстрый доступ к фильтрации и сортировке.

Контент таблицы
Линейки
Между строк может быть разделитель цвета #E6E6E6
Но такие линии создают дополнительный шум, поэтому используйте их только при необходимости. Например, когда без них таблица «разваливается».

Хороший пример
Эта таблица хорошо выглядит и без линий

Хороший пример
В этой таблице часто встречаются пропуски данных, поэтому линии помогают группировать информацию
Выравнивание в столбцах
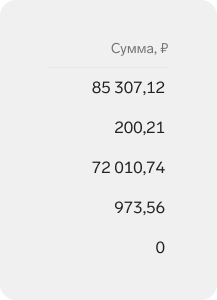
Текст в ячейках выравнивайте по левому краю. Исключение — количественные данные. Их нужно выравнивать по правому краю и использовать моноширинные цифры, чтобы разряды находились строго друг под другом.
Каждый третий разряд нужно отбивать пробелом. Заголовок в таких столбцах также выравнивается по правому краю.

Неправильно
Так сравнивать числа сложно

Правильно
А так проще: копейки над копейками, десятки над десятками и так далее
Выравнивание в строках
Выравнивайте значения по базовой линии первой строки, так таблица выглядит аккуратнее, а взгляду легче скользить по строке.

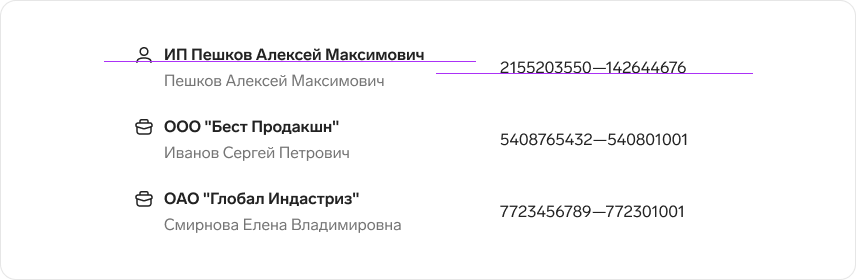
Неправильно
ИНН-КПП выровнены по середине высоты строки, из-за этого ломается линия, и в такой таблице отказаться от линеек между строк не получится

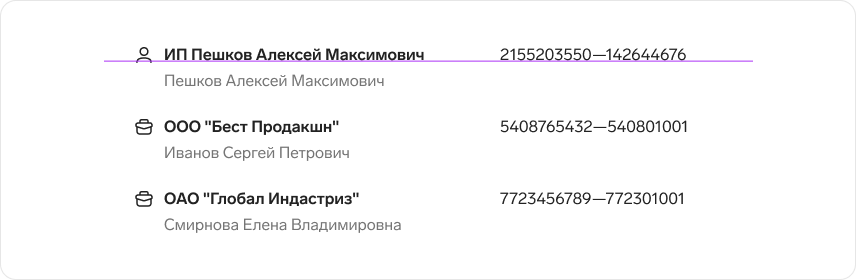
Правильно
ИНН-КПП выровнены по базовой линии первой строки
Текстовые значения
Если значение не помещается в одну строку, при этом его важно показать полностью, выведите его в две или даже три строки.

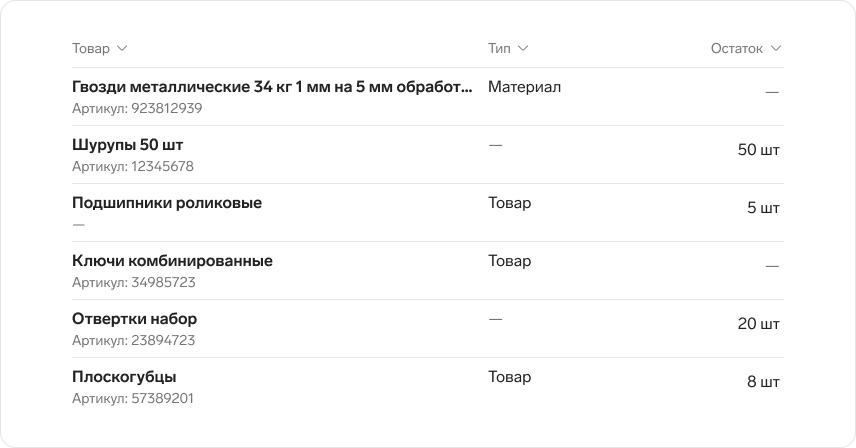
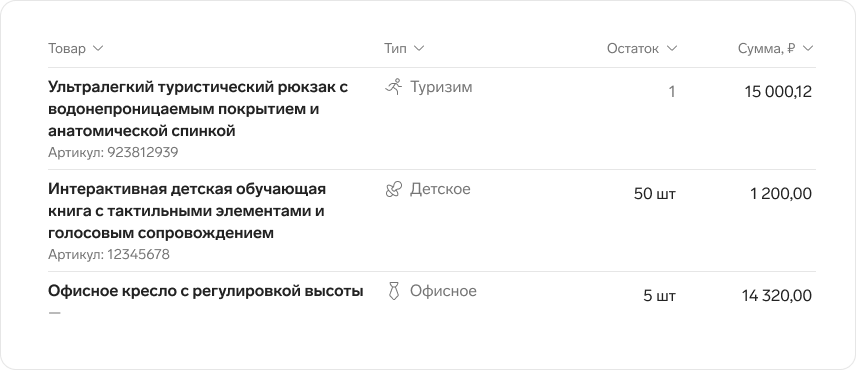
Хороший пример
Название товаров может быть длинным, а важное отличие в конце или середине названия. Не нужно сокращать
Числа
Используйте одно правило округления.

Неправильно
У целых значений не показана дробная часть, из-за этого их тяжело сравнивать

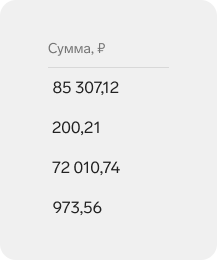
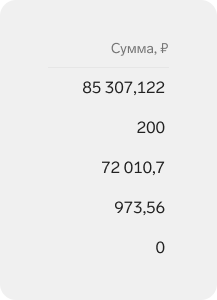
Правильно
Копейки над копейками, десяткиx над десятками и так далее. Ноль — исключение, его можно выводить без дробной части
Когда единица измерения у всех данных в колонке одинаковая, выносите её в заголовок колонки, не повторяйте её в каждой ячейке.
Исключение — знак процента (%).
Не переносите числовые значения. Увеличьте ширину, изменить порядок или округление.
Теги
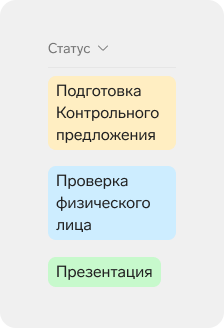
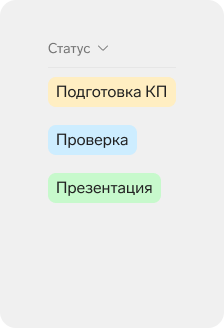
Теги помогают обозначать статусы, этапы, принадлежность к группе.
Используйте приглушённые цвета с кодом 10 из общей палитры, выравнивайте тег по базовой линии строки.
Текст в тегах должен быть короткий и понятный. Не делайте многострочные теги.

Неправильно

Правильно
Иконки и картинки
Как и теги, иконки помогают показать статус и другие атрибуты сущностей, например, принадлежность к разным типам организаций или аватарки пользователей.
Для более быстрого считывания статуса документа, можно размещать иконку и статус рядом с названием.
Если иконка понятна пользователям продукта, то от заголовка столбца лучше отказаться.
Не делайте иконки/картинки слишком маленькими или большими. Работайте в границе высоты строки набора.

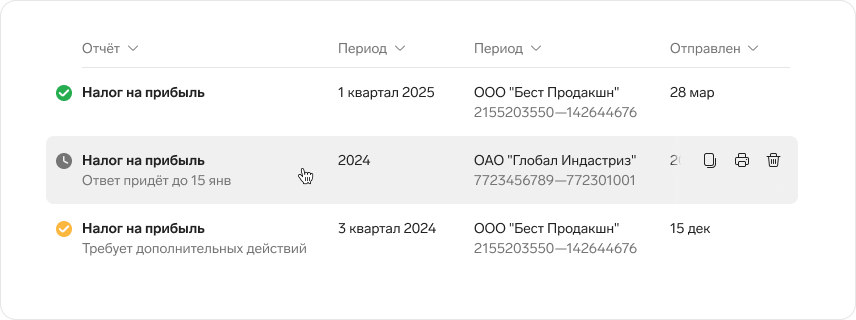
Хороший пример
По иконкам быстро можно понять статус отчёта
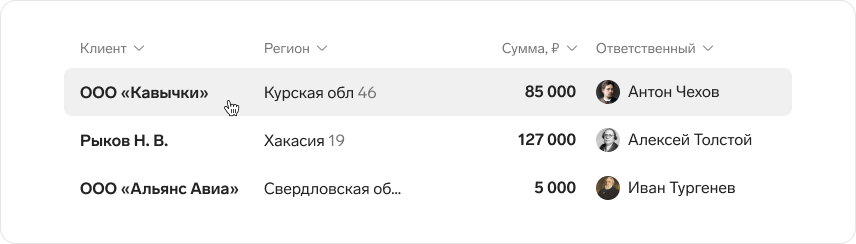
Наведение на строку
При наведении курсора на строку появляется ховер-эффект #F0F0F0.

При наведении на первую строку пропадает линия, отделяющая таблицы от строк. Также пропадают линейки сверху и снизу у строки наведения:

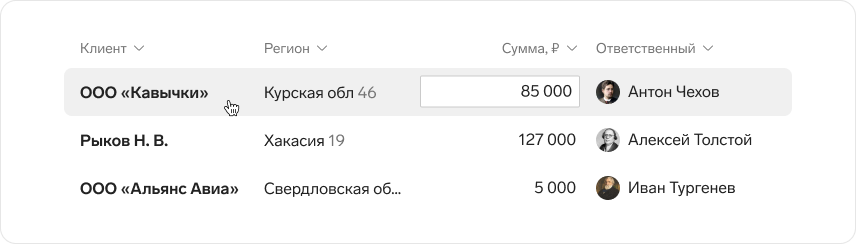
В случае, когда данные в таблице можно редактировать сразу, при наведении показывается поле ввода.

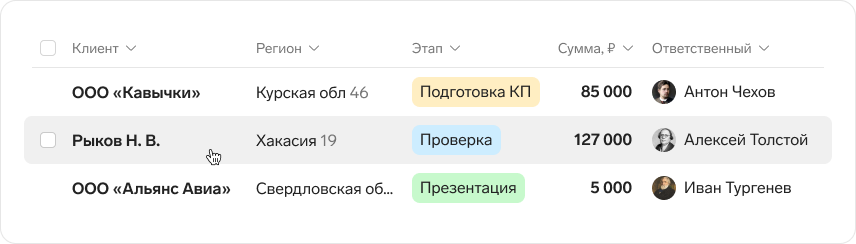
Выбор строк
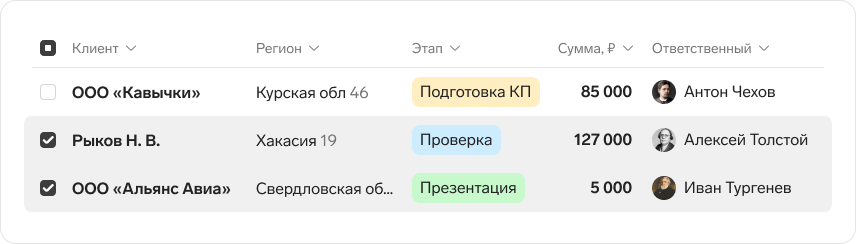
Если со строками таблицы можно делать массовые действия, то при наведении на строку отображается чекбокс. При этом чекбокс в шапке есть всегда.

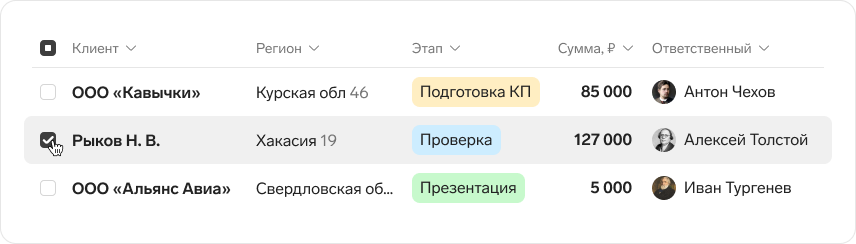
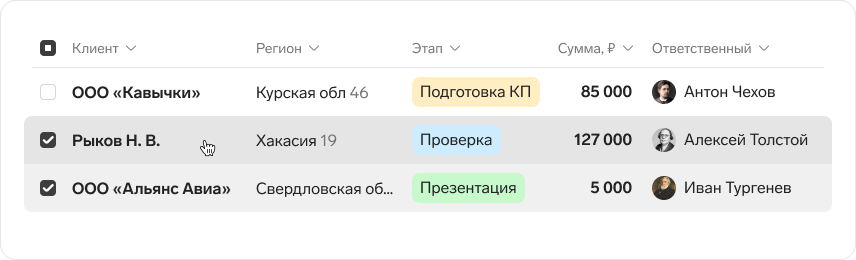
После выделения одной строки, начинаем показывать чекбоксы у всех остальных строк. Это облегчает множественный выбор и дополнительно дает понять, что пользователь находится в режиме массовых действий.

Если выбрать несколько соседних строк, то скругляются углы у всего блока, а не каждой отдельной строки.

Выбранная строка при наведении меняет свой цвет на #E6E6E6.

Смотрите гайд Массовые действия.
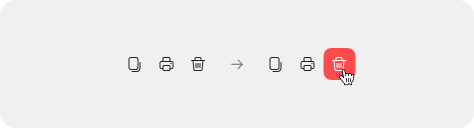
Одиночные действия со строкой
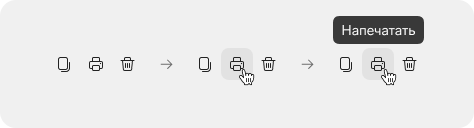
Быстрые действия появляются при наведении курсора на строку. Иконки располагаются в конце строки.
Иконки выравниваются по высоте строки и могут градиентом скрывать часть контента при появлении.

Выносите в таблицу не более 3 действий, иначе делайте кебаб-меню.

При наведении на иконку подсвечивается вся область нажатия. Если иконки не супер узнаваемые и стандартные, добавляйте хинт.

Негативные действия при наведении стоит подсвечивать красным #FE4C4C.

Строка удаляется с анимацией:
- Контент строки становится прозрачным: 100ms cubic‑bezier(0.5, 1, 0.89, 1)
- Нижние строки сдвигаются на освободившееся место: 100ms cubic‑bezier(0.5, 1, 0.89, 1)
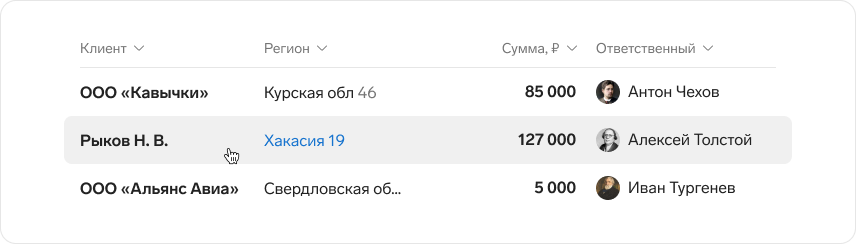
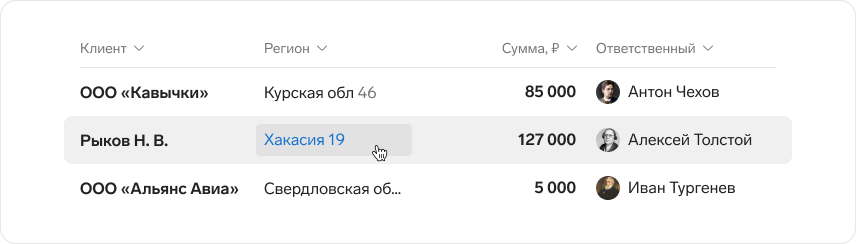
Кликабельная ячейка
Если в строке несколько независимых кликабельных ячеек, делайте их внешним видом ссылок.



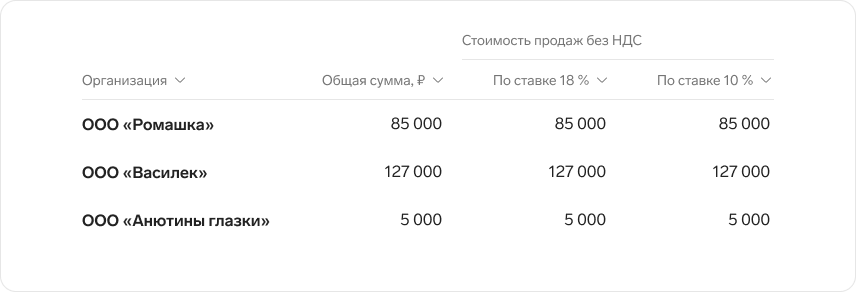
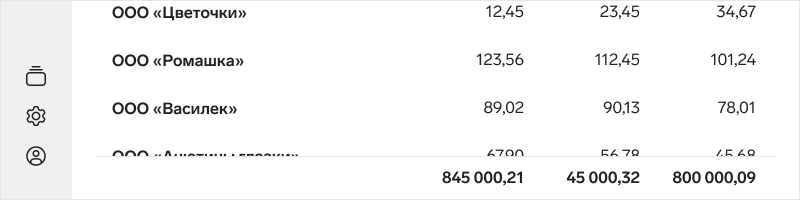
Подвал
Добавляйте подвал в таблицу, если важно показать итоговые суммы или другую аналитику.
Если пользователю важно в любой момент видеть подвал, фиксируйте его при прокрутке.

Как связывать подвал контента и подвал страницы смотрите в гайде «Подвал».